
Why H-tags Matter and How to Use Them

Search engine optimization (SEO) is constantly evolving, but some basics remain unchanged. One of these essentials? H-tags on your website pages! These heading elements break up content for easier reading, while also serving a purpose for keeping your services easy to find in online search. This guide will help you understand how, and why, to use H-tags effectively.
What are H-tags, exactly?
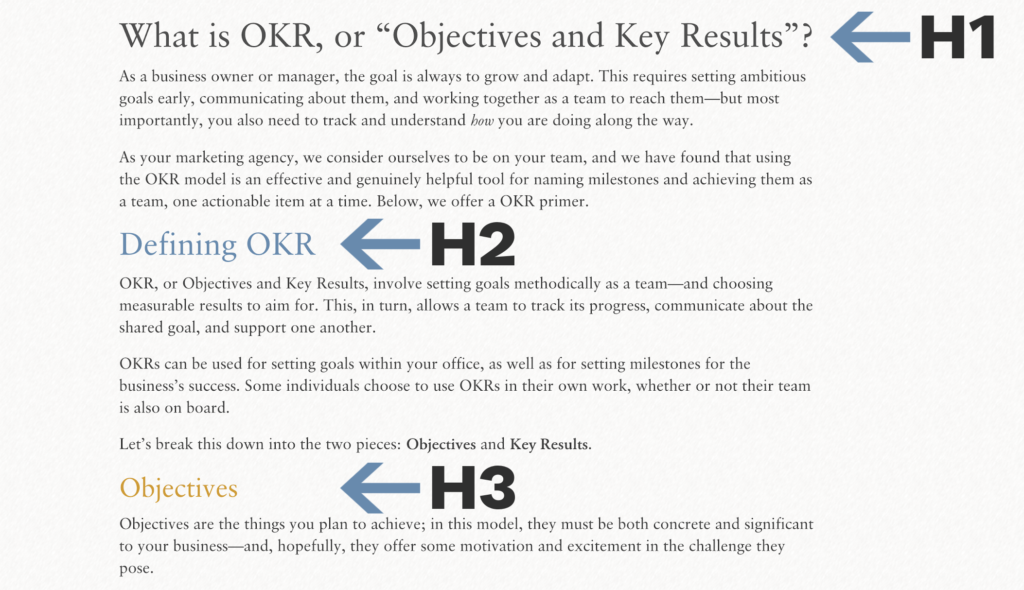
H-tags are heading tags in the HTML markup language. They are used to define headings and subheadings on a webpage. They range from H1 to H6, with H1 typically being the main heading, and H2 through H6 used for subheadings in a hierarchical structure. The heading elements have a long history within HTML, as they existed in the very first versions of the web. This is a big hint about their importance.
You don’t need to be familiar with HTML to use H-tags. Think of them simply as the outlines you’d use when organizing a presentation: each level has its own importance and helps keep the content clear and easy to follow.

Why H-tags are crucial for SEO
Your heading structure is very important because the headings describe the hierarchy of ideas in any HTML document. Both your human and non-human visitors are desperate to understand those relationships, and to do so at a glance.
- Heading tags improve readability. H-tags act as signposts, breaking down content into digestible sections. Readers can quickly scan and find the information they need, whether they’re looking at a blog post, product page, or service description.
- Your <h></h> tags help search engines understand your content. Search engines like Google use H-tags to determine the hierarchy of information on a page. An effective use of H-tags signals to search engines which content is most important, improving your chances of ranking higher for specific keywords related to the main topic of the page.
- Heading tags feed AI visitors and create good training data. If you want an AI visitor to easily understand your text, use headings correctly.
- HTML heading tags create a better user experience. Clearly structured content isn’t just for SEO; it helps create a positive user experience. Visitors to your site are more likely to engage with well-organized content, and happy users are more likely to convert (a fancy term for becoming a customer!).
H-tags are beneficial to both the human and non-human readers of your site.
How to use H-tags effectively
Use H1 for your main page title
This should be the most important keyword or phrase that accurately describes the content of an individual page. Make sure it’s clear and concise: if your page is about emergency plumbing services, a straightforward title like “24/7 Emergency Plumbing Services” is ideal for the H1 tag. You may be tempted to write something like, “We’re here whenever leaks appear” at the top of the page, but this should not be in an H1 tag because it isn’t the main title of the page.
Break down content with H2 and H3
Use H2 tags for main sections and H3 for sub-sections. This creates a clear structure that helps both readers and search engines scan the page.
Include keywords where appropriate
While you shouldn’t “stuff” keywords into your H-tags, including them naturally can enhance your SEO. For example, if you’re writing about “digital marketing strategies,” you might have an H2 that reads “Top Digital Marketing Strategies in 2024.”
Common H-tag mistakes to avoid
While H-tags are relatively easy to implement, there are a few extremely common pitfalls that can reduce their effectiveness.
Overusing H1 tags
Each page should only have one H1 tag that serves as the main heading.
Not using H-tags at all
Skipping H-tags altogether is a missed opportunity. Without them, your content might appear like a wall of text, which can bore your readers and lower your chances of ranking well.
Using H-tags solely for decoration
It can be tempting to use H-tags to change font size or style, but this should be avoided. Instead, your website’s design can incorporate CSS elements (another type of code, distinct from HTML) for styling, while keeping H-tags strictly for organizing your content.
H-tags in Action: Examples of Heading Structures
Understanding the best practices for H-tags is one thing, but seeing them in action can be even more helpful. Below, we’ve provided two fictional examples from a hypothetical plastic surgeon’s website in New York City. While both pages are about breast augmentation surgery, one structures their H-tag “outline” well, while the other has a weak heading structure—lacking both clarity and SEO optimization.
Good use of H-tags
Here is an example of a page with a strong heading structure. Note the H-tags are used in order, there’s a variety of different H2s-H4s nested logically, and the headings contain several good keywords and phrases.
H1: Breast Augmentation
H2: Why consider breast augmentation?
H2: Ideal Candidates
H3: Who is not a candidate for breast augmentation?
H2: Your Breast Implant Options
H3: Saline Breast Implants
H3: Silicone Breast Implants
H2: Your Breast Augmentation With Dr. Jane Doe
H3: Initial Consultation
H3: Breast Implant Surgery: What to Expect
H3: Recovery
H4: Breast Augmentation Recovery Timeline
H3: Results
H2: How much does breast augmentation cost in NYC?
H3: Financing Options at New York Cosmetic Surgery Center
H2: Frequently Asked Questions about Breast Augmentation Surgery
H3: Do I need breast implants or a breast lift?
H3: Can I combine breast surgery with other procedures?
H3: When can I work out after getting breast implants?
H3: Are breast implants safe?
H3: How do I choose the best breast augmentation surgeon in New York City?
Weak use of H-tags
On the other hand, this example page leaves much to be desired – both for Google’s crawlers, as well as the users who come across it. The first H1 is too long and not focused on the service at hand, there is more than one H1, the H-tags are out of order (H2 should nest under H1; H3 should nest under H2; etc.), and the page could use many more words related to the main subject of the text throughout the headings.
That “Schedule a consultation” H4 towards the top was likely put there for styling – but remember, CSS styling, not H-tags, are better used in cases like these, as they won’t interfere with the page’s heading structure.
H1: Choose the Best New York City Breast Augmentation Surgeon, Dr. Jane Doe
H6: Breast Implants
H4: Schedule a consultation
H3: The Doe Difference
H3: Dr. Doe
H1: Want to see more?
Cake specializes in on-page SEO optimization
If you want help not just using H-tags effectively, but improving your SEO with a full suite of professional strategies, then we’d love to talk! Cake Websites & More is a full-service marketing agency with over two decades of experience in medical marketing, cosmetic medicine, medical boards, and marketing for attorneys. We create highly customized, competitive SEO strategies for each client based on their market, helping you outshine the competition online. Reach out to our team to learn how we can help you create (or grow) your online presence.

No replies to “Why H-tags Matter and How to Use Them”